LinuxParty
¿Que es MVC?: Es un patrón de arquitectura de software que busca desacoplar la lógica en 3 capas:
-
El controlador se encarga de recibir las peticiones que manda la vista.
-
El modelo es el que define las reglas de negocio en nuestro caso las consultas a MySQL.
-
La vista es lo que va a ver el usuario que en nuestro caso la maquetación en HTML.
PDO es una capa abstracta para PHP que nos permite realizar consultas a la base de datos y entre sus motores soporta mysql, sqlserver, oracle etc.
https://php.net/manual/en/pdo.drivers.php
Para nuestro ejemplo vamos a dar mantenimiento a la tabla Alumnos
Primero vamos a crear la entidad Alumno, ya que es la data a mapear ya sea para listar o realizar una acción contra la base de datos (registrar/eliminar/actualizar). Por regla esta clase contiene como atributos las columnas de la tabla.
class Alumno
{
private $id;
private $Nombre;
private $Apellido;
private $Sexo;
private $FechaNacimiento;
public function __GET($k){ return $this->$k; }
public function __SET($k, $v){ return $this->$k = $v; }
}

Acaba de ser publicado Anvil, un entorno de desarrollo visual para la Web donde los controles se disponen arrastrando y soltando. Haciendo doble clic en ellos se accede al código asociado. He aquí un vídeo de demostración Es interesante saber que el lenguaje de programación es Python en el cliente y en el servidor. Si el editor tuviera características como depuración paso a paso, etc., estaríamos ante una especie de Visual Basic para la Web.
crea un repositorio nuevo
Crea un directorio nuevo, ábrelo y ejecuta
git init
para crear un nuevo repositorio de git.
hacer checkout a un repositorio
Crea una copia local del repositorio ejecutando
git clone /path/to/repository
Si utilizas un servidor remoto, ejecuta
git clone username@host:/path/to/repository
flujo de trabajo
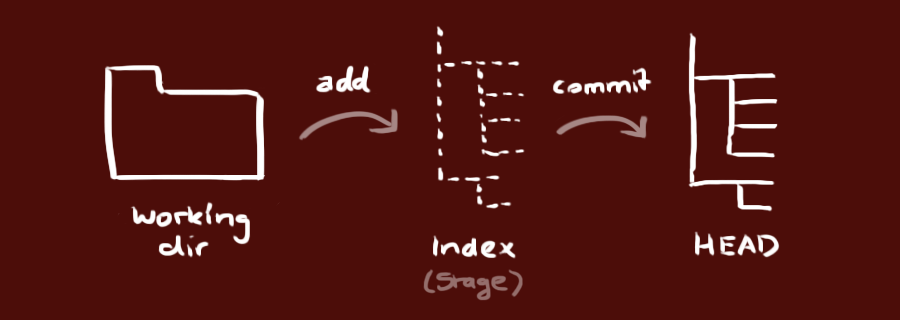
Tu repositorio local esta compuesto por tres "árboles" administrados por git. El primero es tu Directorio de trabajo que contiene los archivos, el segundo es el Index que actua como una zona intermedia, y el último es el HEAD que apunta al último commit realizado.
"Commit", significa "acometer", "hacer".
___ ' |________
| |__________ +---+--- | |___
| | ' +--- | |___
| | add ' +--- commit |
| Working | ---> ' ------> |________
| directory | +---+--- |___
| | ' +--- |___
|______________| ' +---
Working directory Index HEAD

add & commit
Puedes registrar cambios (añadirlos al Index) usando
git add <filename>
git add .
Este es el primer paso en el flujo de trabajo básico. Para hacer commit a estos cambios usa
git commit -m "Commit message"
Ahora el archivo esta incluído en el HEAD, pero aún no en tu repositorio remoto.
Un grupo de 6 'embajadores' de todo el mundo ayudarán a construir un software mejorado, diseñado en la compañía Ártica por y para el usuario final Además, Ártica cerró la 1ª edición del ranking "ángeles de la guarda" para premiar a los mejores escritores de sistemas de habla hispana
Madrid, 8 de marzo de 2016.- Pandora FMS rediseña su proceso de desarrollo introduciendo a sus clientes y usuarios en la cadena de valor del producto. Para ello, Pandora FMS nombra a 6 embajadores (usuarios, clientes y expertos tecnológicos) que ayudarán a construir un software diseñado por y para el usuario final.
Pandora FMS es un software 100% español diseñado para monitorizar sistemas, redes y aplicaciones, que facilita la visibilidad de la actividad de la empresa en una sola pantalla permitiendo tomar decisiones informadas en tiempo real. De esta forma, compañías líderes como ADIF, AON, EMT Madrid y Gestamp en España o Rakuten, Ottawa Hospital, G4S e ISS fuera de nuestras fronteras, utilizan a diario Pandora FMS para ofrecer soluciones a sus clientes.
Efecto Mátrix en JavaScript, bueno, es chulo tenerlo o al menos conocerlo, no se muy bien para qué, pero por tenerlo...

Este es el código fuente...
La llegada de PHP7 nos tiene expectantes y ansiosos por ver las prometidas mejoras tanto en el lenguaje como en la performance del parser, se estima que su liberación será a fines de 2015 o inicios de 2016. Es por eso que en Tecnopedia.net queremos compartir esta infografía (producida totalmente por nosotros) para ir conociendo lo que se viene en el nuevo PHP7.
Oracle puede perder otro objetivo de ganancias, y las bases de datos de código abierto podría ser el culpable.

La vida solía ser tan simple para Oracle.
Mientras que una serie de factores están en juego en tropiezos de Oracle, uno de los más persistentes es el aumento de las bases de datos de código abierto, tanto relacionales y no relacionales (NoSQL), como un reciente artículo de Bloomberg postula. Como dice Powa Tecnologías CEO, “Ellas escalan y funcionan muy bien, y que no cuestan nada.“
LinuxParty se complace en compartir con vosotros este extraordinario Tutorial de C/C++ que hemos tardado más de un año en terminar, este tutorial nació a partir de una sugerencia realizada en una encuesta [Link ya no disponible], y este es el fruto de un año largo de trabajo. No ha sido fácil, ni sencillo, pero por fin este documento ve la luz.
Como IDE (Entorno de Desarrollo Integrado) para realizar el curso de programación, te recomendamos encarecidamente Geany, para el desarrollo, que tendrás para Linux y Windows.
Este es el índice principal del curso:
01.- El compilador GNU cc, (gcc o g++) Qué es, y cómo se utiliza.
02.- Acerca de C/C++
03.- Compiladores e IDEs para C/C++
04.- Estructura de un programa en C/C++ e Introducción al código fuente.
05.- Introducción a las sentencias condicionales en C/C++.
06.- Funciones en C/C++.
07.- Matrices en C/C++
08.- Strings, cadenas en C/C++
09.- Punteros en C/C++
10.- Estructuras "Structures" en C/C++
11.- Unions en C/C++
12.- Ficheros en C/++
13.- Programación Orientada a Objetos en C/C++.
14.- Herencia en C/C++.
15.- Sobrecarga de Operadores en C/C++.
16.- Polimorfismo en C/C++
Hace un mes atrás, en la conferencia Build 2015, Microsoft presentó Visual Studio Code, un editor de códigos ligero (similar a Sublime Text), con soporte para Git (el editor WebMatrix de Microsoft, que es gratuito, también lo posee nativamente), contiene versiones tanto para Windows, Mas OS y Linux (en el caso del pingüino solo para 64 bits) y con soporte para diversos lenguajes de programación.
Para poder instalar este nuevo programa en Linux (para cualquier distribución, sea Fedora, SuSE, Debian, Ubuntu, CentOS...) (ojo que solo es para el de 64 bits) debemos hacer lo siguiente:

-
Programación
- Las 25 mejores herramientas y frameworks PHP para desarrolladores en 2025 / 2026
- Los siete mejores IDE para PHP.
- KBasic, el auténtico Visual Basic para Linux. Y compatible con él.
- libdvdcss2 y w32codecs para Ubuntu
- Crear y empaquetar software para Linux en RPM, parte 1, creando paquetes.
- Windsurf Editor: el IDE con inteligencia artificial que está revolucionando el desarrollo de software
- GitHub Copilot Chat ahora es de Código Abierto y personalizable
- GitHub Copilot: Tu nuevo copiloto de código con IA, compatible con VS Code, JetBrains, Vim y más
- Distribuir la carga de trabajo (entre servidores) de su aplicación PHP con Gearm
- ¿Por qué usar FreeBASIC hoy por hoy? Rápido, compatible y sorprendentemente útil
- Se lanzó Qt Creator 17, un IDE de código abierto, con un cambio importante para los proyectos
- Herramientas RAD para Linux: Desarrollo Rápido y Eficiente





